How to Create a Clipping Path in Photoshop 2022(6 Steps Explained)

Clipping paths are getting popular in the garment industry, eCommerce, and electronics.
According to Datareportal, 58.4% of people who use the internet every week buy something online. Consumer electronics ($988.4 billion) and fashion ($904.5 billion) are the two areas where people spend the most money.
How do they become convinced to buy a product online? Any ideas? The eye-catching pictures of the products actually attracted them. Because in the eCommerce business, only appealing pictures are the way of showcasing products.
So, providing an accurate and quick clipping path service is beneficial for both service providers and businessmen.
In this article, we will give our light to the clipping path service provider or the graphic designer, and we will tell them how to create a clipping path in Photoshop.
What Are The Ways Of Creating A Clipping Path?
Contents
There are several ways to make your picture visually appealing, and some of them are the worst. Mostly, designers create clipping paths in Photoshop, Illustrator, and Indesign. Among them, Photoshop is the preferable one.
If you want to know the worst way of creating clipping paths, it is the “Magic Wand Tool.” It is a quick-fix option, but the outcome is disappointing. The possible reason is that it selects a border area of the image, unlike Photoshop.
The main fact is that there are no shortcuts when it comes to professionally editing a picture. Therefore, generating a clipping path in Photoshop is a time-consuming operation, but well worth the effort.
How to Create a Clipping Path in Photoshop
Though the process is lengthy, it is not tough. Here we will explain how to create a clipping path with a pen tool.
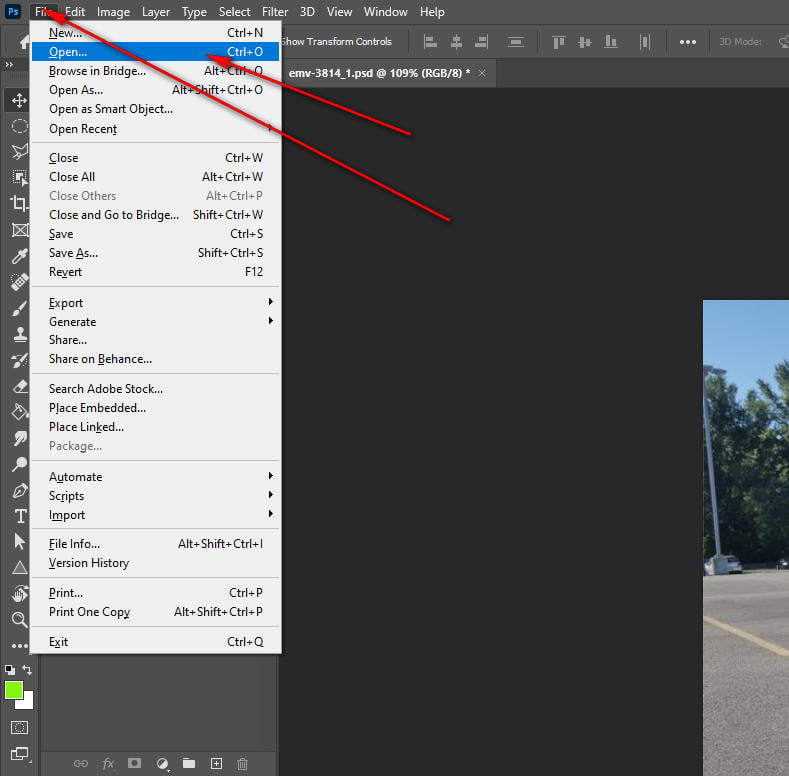
1. Open Photoshop and upload a photograph

First, open Adobe Photoshop and choose “Open” from the File menu to add the image you want to edit. You can choose any photo on your computer.
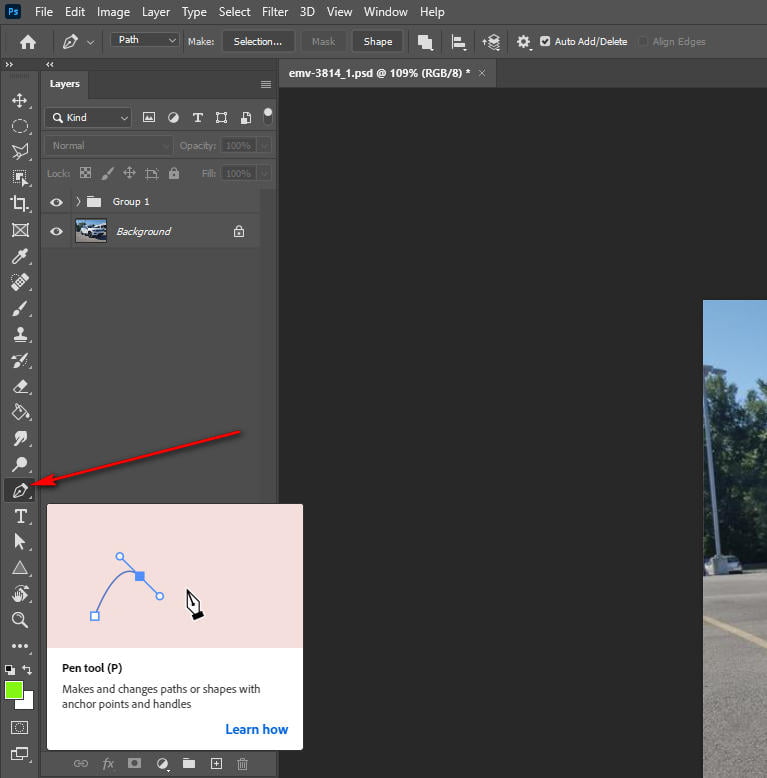
2. Set up your pen tool

Next, to make a clipping path in Photoshop, you’ll need to apply the Pen tool. Photoshop’s Pen tool and the Pen tool in Adobe Illustrator are quite similar, so there is nothing to worry about if you are new to Photoshop.
To acquire the greatest results from the tool, make sure your settings are correct.
In your image document, select the “Pen Tool.”
Type “p” to find the tool quickly. If you don’t see a pen tool, then there is a possibility that it could be hidden behind other tools like the Freeform Pen Tool, Curvature Pen Tool, and so on.
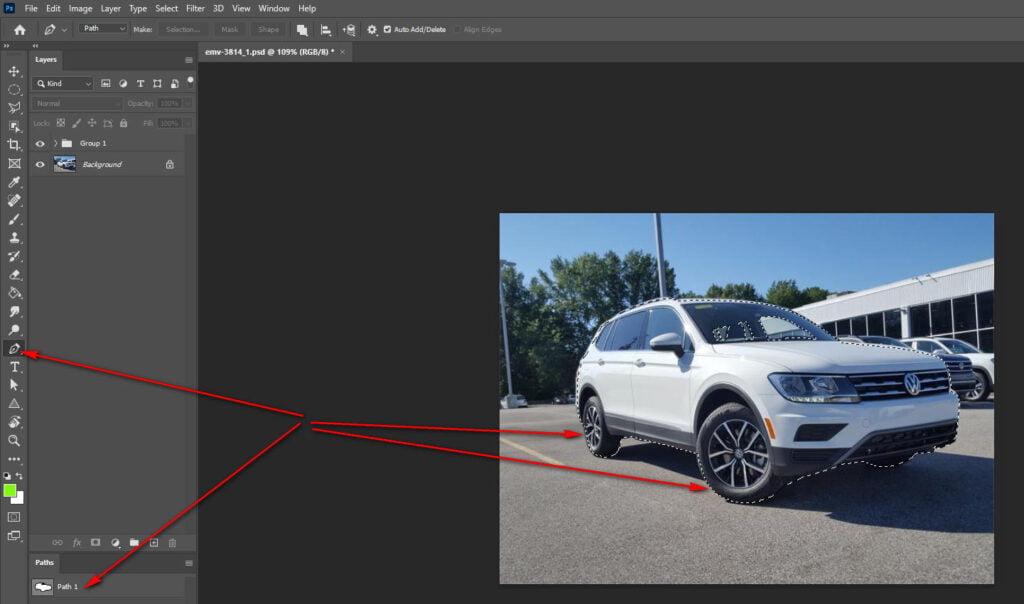
3. Draw a path according to your image

To get a better visualization of the edges after applying the pen tool. First, zoom your image. You should select a 300% setting. While drawing the shape of your image, it may take some time; it depends on how complex the object’s edges are, so make sure the path is done correctly.
4. Save the edited path

Go to the Paths panel in Photoshop 2022 once you are satisfied with your path. If you don’t see the panel, you can open it by choosing Windows > Paths.
If the work path you just made isn’t already selected when you get to the panel, click on it. Then, click the menu on the panel and choose Save Path.
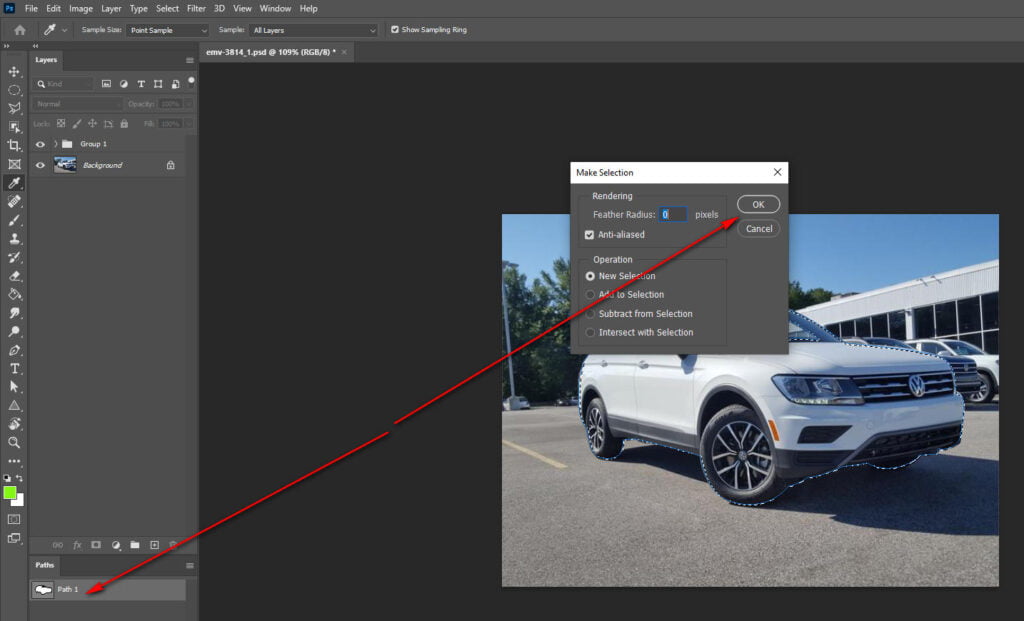
5. Create a clipping path on your product

You may use Photoshop to build a clipping path around a product photo without causing any damage to the original image. After that, you can import the image into Illustrator. The backdrop of the image will be “clipped” automatically.
In the following section, you will learn how to directly use the path you just built in Photoshop to remove the background.
Choose the path you just created, save it in the Paths panel, and then click on it to generate a conventional clipping path. Select Clipping Path from the panel menu once more, and click the OK button.
You won’t be able to see that the clipping path is working because the Photoshop file won’t change. Still, if you save your image as a PSD file and then import it into InDesign or Illustrator, you’ll notice that the path is functioning properly.
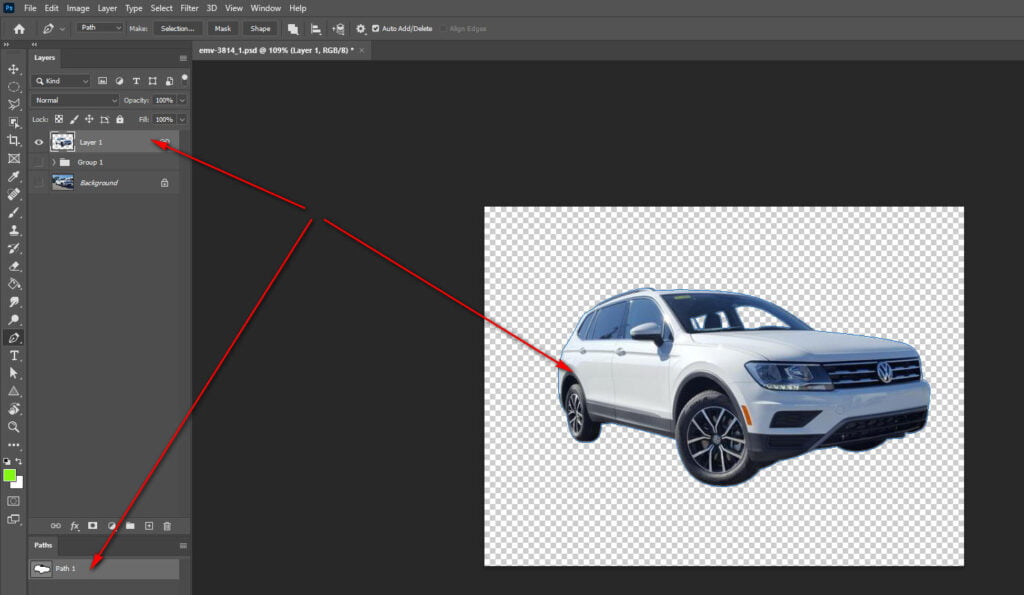
6. Create a clipping mask and Save

You will need to return to the “Layers Panel” to complete the next stage of this process. Make sure that the layer that is chosen in your Layers panel is the one that contains your product image.
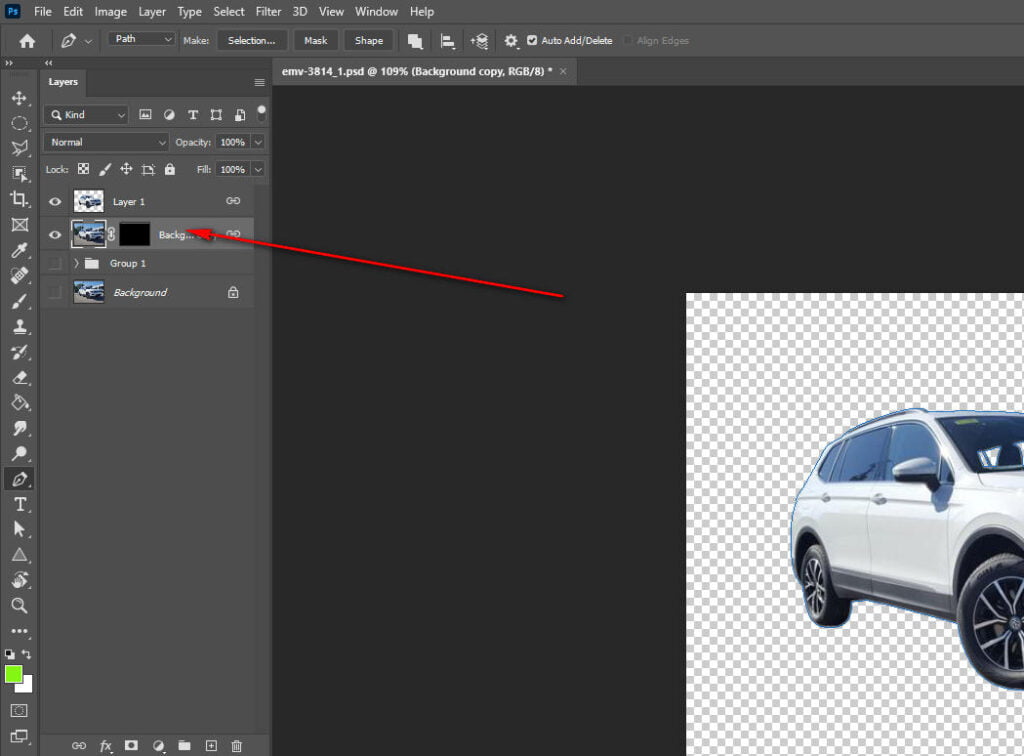
The “Add Layer Mask” symbol is a little button at the bottom of the editing program’s Layers panel. It has the appearance of a solid black rectangle with a hole in the center of it. Select it with the mouse.
You have just finished making a layer mask that separates your product’s image from the background it was taken against.
If you use a mask, you can separate the product image from the background in a way that is not damaging. Your original backdrop has not been removed and is still accessible if you find that you require it in the future. However, it has been hidden.
Alternatively, you can leave your product with a transparent background or insert another background under Layer 0.
Comparison of Image Masking and Clipping Path
In Photoshop, many people mix the concepts of clipping path and image masking. The fact of the matter is that they are two quite different things.
In Photoshop, you can complete a variety of edits with the Clipping Path and Image Masking tools. They can both assist you in identifying an object in an image’s backdrop. Their techniques, however, are vastly different.
The Clipping Path feature utilizes the Pen Tool to delete the backdrop. On the other hand, image masking modifies parts of an image in three distinct ways. The terms “Clipping Mask,” “Layer Mask,” and “Alpha Channel Mask” are all included in “Image Masking.”
They modify numerous aspects of an image by employing various techniques, and their capabilities extend far beyond simply eliminating the backdrop.
When the image in the object has different edges and can be easily separated from the backdrop, clipping the path is the technique of choice. Because you have to create the path around the image with the Pen Tool, it takes significantly more time than image masking does. Image masking does not require this step.
Graphic designers use the Clipping Path and Image Masking tools to give their creations a unique and interesting appearance. In Photoshop, you can combine them to create truly stunning posters, logos, and online pictures by combining multiple layers of content and images.
Tips for Creating the Perfect Clipping Path
For precise work in Photoshop, you should use the pen tool. You can make a clipping path by pressing the ALT, CTRL, shift, and space keys simultaneously. You can zoom in on the photo you’ve chosen until the picture’s edges are clear. Make fewer points, not more, because if you make more points, the quality of the path can go down.
When you do a clipping path, pay close attention to the edges of the image. If you click on the top right corner of Photoshop, you can turn on the rubber band option. Your path will be straighter because of this. When clipping more than one thing, you might want to change the path’s name to make it easier to follow.
If you want to find a certain path, it helps you to draw. You can keep going if you accidentally delete your work by pressing Ctrl+Z or SHIFT+Ctrl+Z. Use the Ctrl+S key combination on your keyboard to save your clipping paths regularly.
Frequently Asked Questions
How do I create a clipping path in Photoshop 2022?
Click on a triangle-shaped icon in the panel’s upper right corner and select “Save Path” from the drop-down menu. Using the same drop-down option, select “Clipping Path” next. New options for clipping paths will be shown in a dialog box. Take a look at your course, and then press OK.
What is a clipping path in Photoshop?
Using the Pen Tool, you can make a form or a near vector path and then clip out a specific area of an image. A clipping path can also be used to remove a section of an image or alter a specific picture area.
Conclusion
Proper Photoshop usage in clipping paths creates photo appeal. To do it professionally, just follow this step where we discussed how to create a clipping path in Photoshop. If you have working clipping path experience with Illustrator, working with Photoshop will be easier for you.